What is a static site generator
A static website generator is software that generates a static HTML website using raw data and code as “input” templates.
In essence, a static site generator automates the task of generating individual HTML pages and makes them ready to be served to users in advance.

Dynamic and static web sites
A static website then is a website consisting of one or more HTML web pages that are always loaded in the same way, in a rather basic way in that no Javascript code is used or database operations are performed.
The opposite of a static website, is the dynamic website (or CMS). The latter generates HTML pages to be served to the user dynamically, that is, when the user requests it. It can use variables such as time, date, cookies or geolocation to provide the user with a personalized user experience. All this is supported by Javascript code.
Examples of static website generators:
- Hugo
- Jekyll
- Gatsby
- Next.js
Esempi di siti web dinamici:
- Wordpress
- Joomla
- Drupal
- Magento
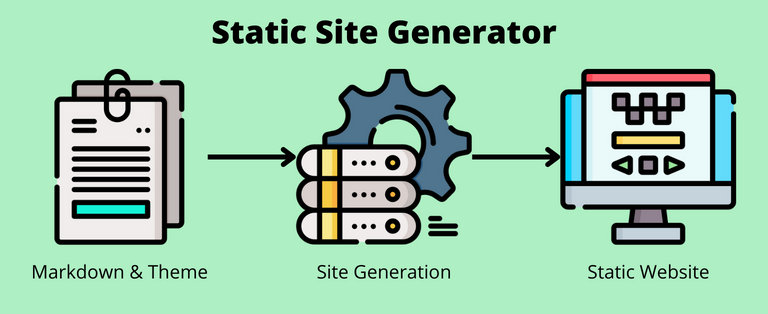
How it works
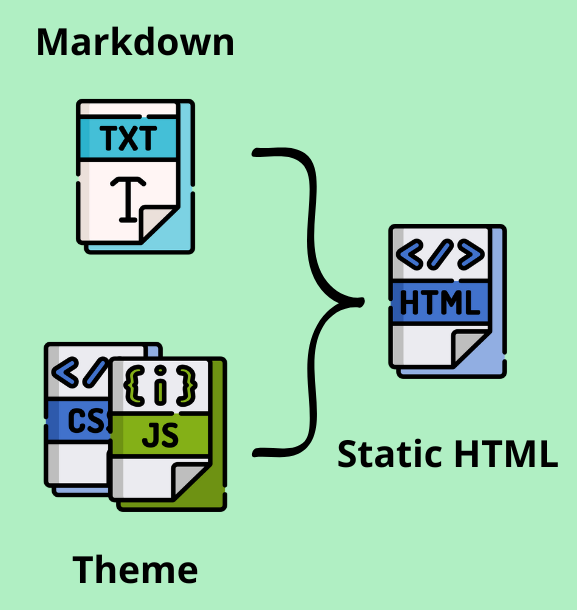
A static site generator like Hugo, is nothing more than a program whose purpose is to generate web pages from Markdown code and a template of your choice.
Markdown code, used in the form of files, serves the program as the source from which to obtain the text of the various pages of the site. The theme, on the other hand, is code from third-party developers that deals with the formatting of web pages.
Combining the two components results in HTML-formatted pages with text and formatting inside.

All you need to use Hugo is a computer (even offline), Hugo in fact can function as a standalone web server, but only for testing purposes.
Upon execution of the hugo publish command, the software will generate all web pages.
Why I chose Hugo
Previously I was using Wordpress, a very powerful CMS suitable for a thousand different uses, but also too much for me. For my typical use it was too powerful, I would even say overkill, with the hundreds of different options sometimes it was hard to find the right page to change this or that setting.
Moreover, I also chose it for a reason of security and especially performance.
Yeah, because in the meantime, static HTML is unassailable from an IT point of view since not relying on Javascript and databases, it’s just not possible to use flaws to gain control of the site (or even worse, the server).
In addition, the inherent operation of static HTML pages allows unparalleled access speed. In fact, on PageSpeed Insights I score above 90 on the home page and above 95 on individual articles (the bottleneck is in the images, I still need to work on that).
Pros and cons
Pros
- Speed
- Simplicity: once configured it allows you to focus on writing articles
- Flexibility, ease of customization with themes
- No software to maintain
- Security
- Ability to write posts anywhere without using the CMS
- Free hosting (an article about it coming soon)
Cons
- Possibilities for use limited to blog or simple website
- No editor with formatting capabilities (not natively)
- Limited plugins that cannot be installed with a single click
- Initial setup not exactly trivial
Considerations
As you were able to see Hugo, but static site generators in general, are suitable for those who have few demands from the point of view of plugins and adding functionality, but there is also to be said that themes are not limited to the graphical aspect (as is the case on Wordpress), but bring functionality to the site.
An example is the theme I use on this site, which for one supports search and light/dark mode switching.
On the other hand, it is also true that the initial setup is not trivial. The documentation is there, but in English and sometimes it is not exactly straightforward to find.
Credits: Icons created by Freepik - Flaticon
